getElementById() 메소드
- 지정된 ID를 가진 어떤 요소가 존재하지 않는 경우 NULL을 반환한다.
- ID는 페이지 내에서 고유해야하며, 지정된 ID가 둘 이상의 요소가 있는 경우 getElementById() 메서드는 소스코드의 첫번째 요소를 반환한다.
getElementById() 메소드 사용방법
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
function getValue(){
let x = document.getElementById("myValue");
alert(x.innerHTML);
}
</script>
</head>
<body>
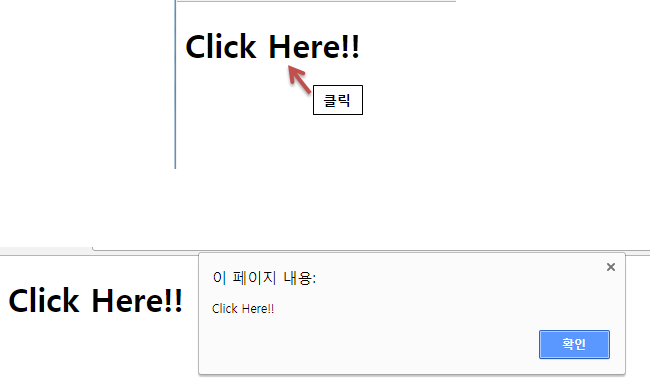
<h1 id="myValue" onclick="getValue()">Click Here!!</h1>
</body>
</html>
| cs |
예제 소스이다.
getElementById() 함수는 지정된 값을 갖는 ID속성을 갖는 요소를 리턴한다.
이 메서드는 HTML DOM에서 가장 일반적인 메서드 중 하나이며 문서의 요소를 조작하거나 정보를 얻으려 할 때마다 거의 사용된다.
element = document.getElementById(id);getElementById() 정리
id : 접근하거나 조작하고자 원하는 요소의 id를 입력
-기본형태
Element getElementById(String elementId);
-전달인자
elementId : 원하는 엘리먼트의 id 어트리뷰트 값.
- 반환값
지정된 id 어트리뷰트를 가진 문서 엘리먼트를 나타내는 Element 노드
해당하는 엘리먼트를 찾지못하면 null을 반환.
'Dev > javascript' 카테고리의 다른 글
| 제이쿼리 (JQuery) - 네비게이션 현재메뉴 포인트 주기 (0) | 2018.09.28 |
|---|---|
| Jquery를 이용한 <tr><td> 태그 추가 (0) | 2018.04.16 |
| 유효성 검사 (0) | 2018.04.09 |
| [JS] getElementsByClassName() 메서드 (0) | 2017.12.01 |