
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.warning {
color: red;
}
</style>
</head>
<body>
<div id="app">
<p v-bind:class="{ warning: isError }">Hello World</p>
<p v-bind:class="errorTextColor">Hello World</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
isError: false
},
computed: {
errorTextColor: function() {
return this.isError ? 'warning' : null;
}
}
});
</script>
</body>
</html>
HTML 코드에서 div 태그에 p태그가 두개가 생성되어 있습니다.
첫번째는 콧수염괄호를 이용해서 isError가 true일 때 warning class를 주입시키고 거짓일 때는 없애는 방식입니다.
두번째는 computed 속성에 정의한 errorTextColor의 결과에 따라 클래스를 주입하거나 제거합니다.
errorTextColor는 data속성에 있는 isError가 true 일때 'warning' 텍스트를 리턴하고 false일 때 null을 return 합니다.
아래 예시를 확인해보겠습니다.

위 이미지처럼 Hello World가 두줄이 보입니다.
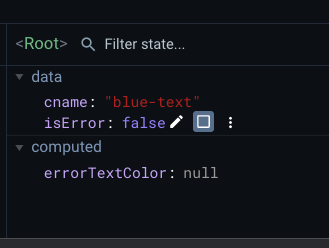
이제 vue 콘솔에서 데이터를 실시간으로 조작해서 변화되는걸 확인해보겠습니다.

vue 콘솔에서 data 속성 하위에 isError가 있고 그 오른쪽에 펜, 체크박스, 메뉴 버튼들이 있습니다. 여기서 체크박스를 클릭해서 체크하면 true로 값이 바뀌고 체크를 해제하면 false로 인식합니다.
체크를 해보겠습니다.

warning class가 태그에 주입되면서 글씨가 빨간색으로 변했습니다.
이렇게 v-bind 속성을 이용해서 태그의 class를 변경할 수도 있습니다.
그런데 두개의 p 태그 중 어떤 방식으로 하는게 좋을까에 대해서 생각을 해봤지만 두번째 방법이 좋아보이기는 합니다.
콧수염 괄호가없이 최대한 HTML문법에 가깝게 작성할 수 있어서 좋고 어차피 로직, 연산등은 computed에서 정의한 함수에서 처리 후 결과만 리턴해주면되니 저는 소스가 조금이라도 더 분리되는 쪽을 선호하는것 같습니다 ㅎㅎ
여기까지 computed를 사용해서 태그에 class를 주입/제거하는 정리였습니다.
'Dev > Vue' 카테고리의 다른 글
| Vue - watch (0) | 2022.05.31 |
|---|---|
| Vue - v-on (0) | 2022.05.13 |
| Vue - 엑시오스(axios) (0) | 2022.04.25 |
| Vue - 라우터 링크[router-link] (0) | 2022.04.13 |
